-
购物车
0
我的购物车
共 0 件商品,共计 0去购物车结算 -
最新公告
- 近期广东地区肉鸡IP攻击网站的公告 2026-01-12
- 一口价设置竞价米功能已上线 2025-12-04
- 新注期域名删除服务上线 2025-11-25
- 全新优先抢注服务,更高效锁定心仪域名! 2025-11-06
- 充值预付款
- 资讯中心
- 帮助中心
- 提交工单
- 备案
- 身份识别码:
-
登录
-
注册有礼
新用户
新人专享优惠
-
立即创建西部数码账号,获取2660+元新用户礼包!
创建账号 -



- 消息中心()
- 管理中心
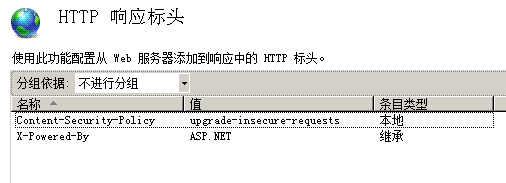
部署https后浏览器提示不安全,不出现绿色小锁?网站部署https后,浏览器提示不安全, 不出现绿色小锁图标? 访问网站后,按f12,浏览器提示: Mixed Content: The page at 'https://www.xxx.com/'' was loaded over HTTPS, but requested an insecure image 'http://www.xxx.com/uploads/2018/12/3.png'. This content 原因是在https页面中,如果调用了http资源,那么浏览器就会抛出一些错误, 解决办法:在header中加入 Upgrade-Insecure-Requests,会告诉浏览器可以把所属本站的所有 http 连接升级为 https 连接,外站请求保持默认; 添加header方法: 1.iis7 或直接在网站根目录web.config中定义 <?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <httpProtocol> <customHeaders> <add name="Content-Security-Policy" value="upgrade-insecure-requests" /> </customHeaders> </httpProtocol> </system.webServer> </configuration> 2.apache 可直接在网站根目录.htaccess中定义 <IFModule mod_headers.c> Header add Content-Security-Policy upgrade-insecure-requests </IFModule> 3. nginx server {
listen 80;
server_name (myservername);
add_header Content-Security-Policy "upgrade-insecure-requests";
location / {
proxy_pass http://localhost:5000;
}
}
|
|||||
| >> 相关文章 | |||||